Using FormMaker and FormMaker Assistant
Note: This page is for an old version of FormMaker (pre version 3.0). For help with the latest version, click here.
1. Introduction
FormMaker is an InDesign add-on that makes it easy to create fully styled, interactive, fillable PDF forms in InDesign. FormMaker includes all the features that are included in FormMagic to set the visual appearance of form fields. Additionally, FormMaker lets you add Acrobat scripts to your PDF document and form fields – all in InDesign. This short guide will focus on how to add Javascripts to your fillable PDF form in InDesign with FormMaker and FormMaker Assistant.
1.0 Installation
The instructions for installing FormMaker are the same as for FormMagic, and can be found on the FormMagic help page.
1.1 Using FormMaker to Set the Visual Appearance of Fields and to Create Comb Fields
To learn how to format the visual appearance of form fields (whether text fields or dropdown lists, etc.) and how to create comb fields, refer to the FormMagic help page. FormMaker includes all of FormMagic‘s features, so everything written in that guide is applicable to FormMaker as well.
1.2 What Kind of Scripts Can be Added with FormMaker?
With FormMaker, it is possible to attach Javascripts (sometimes known as Acroscripts) to form fields, right inside InDesign! And the best part is that using the free FormMaker Assistant app that comes with FormMaker, it is possible to add many common scripts to your form fields directly in InDesign, without writing a single line of code! These scripts can automatically validate user entries (emails, zip codes, dates), format user entries, add up columns, modify field contents depending on other fields, and much more. The options are endless. With FormMaker, document, validation, calculation and formatting scripts can be added. Additionally, with FormMaker, scripts can be made to run when mouse and keyboard events occur. This means that if you add a validation script, it will appear as a custom script under the “Validate” tab in Acrobat. A calculation script will appear as a custom script under the “Calculate” tab, and a formatting script will appear as a custom script under the “Format” tab, and so on.
1.3 What Is the Difference Between the Types of Script?
The information in this section is not specific to FormMaker. It is a reminder of the differences between the types of script available in Acrobat. The main difference between the different types of script is when – at what stage of the user interacting with the PDF form – they are run. Document scripts are triggered as soon as the user opens the PDF document in Acrobat Reader. They are commonly used for storing oft-repeated functions accessible by all form-field scripts. More interestingly, they can be used to set the PDF Reader application in ways not otherwise possible. For instance, if you dislike the blue background that Acrobat Reader displays by default behind all form fields, you can switch it off with a PDF document script! Keystroke scripts are triggered when a field has focus and the user types something. Keystroke scripts are useful to prevent the user from typing certain letters, digits, or characters in a form field. For instance, for a number field, use a keystroke script to reject non-numeric keyboard input (keystrokes that are not digits, a period, or the hyphen used for a negative number). The Javascript command to reject a keypress is: event.rc = false. The command to accept a particular keypress is: event.rc = true. (FormMaker Assistant lets you create many scripts that filter keypresses without writing a line of code!) In the case of combo boxes and dropdown lists, keystroke scripts are run when the selection changes in these items (even if this was not caused by a keypress). Validation scripts are triggered when the value of a field changes. They can be used to check that the user has entered the correct sort of information in the field (e.g., a properly formatted date, email address, range, etc.). If a wrong value is entered, an alert box can be displayed. As with keystroke scripts, to reject the user input and revert to the previous value use this code: event.rc = false. Calculation scripts are executed after validation scripts. The difference between validation and calculation scripts is that a validation script runs only when the value of the field it is attached to changes, whereas all calculation scripts, attached to any field in the document, are run whenever the value in any field changes. If you have 1000 calculation scripts in your form, they are all run whenever the value of any field changes! (As you might expect, this can take some time, so it may be best to use calculation scripts sparingly). The logic behind calculation scripts is that changing the value of one field could affect all other fields in the document if their content is based on a calculation that depends on the current field. Format scripts are triggered last, after all keystroke, validation, and calculation scripts. Format scripts are useful for changing the appearance of a field’s value. For instance, use a format script to display 2 decimals places after a number, or to display a percentage sign or currency symbol in the field. Setting the value of an event (event.value = etc.) in a format script does not change the true value of the field, just the way it is displayed. (FormMaker Assistant lets you create many types of format script without writing a line of code!) With FormMaker, you can attach keystroke, validation, calculation and formatting scripts to text fields, combo boxes, list boxes, checkboxes, buttons, and radio buttons in your InDesign forms (although not all types of scripts are available for all types of field in Acrobat). The ability to include such scripts in InDesign makes it possible to build rich, interactive, fillable forms completely in InDesign and export them to PDF, thereby simplifying the form’s editorial and review cycle.
2. Adding Scripts to Form Fields with FormMaker: The Basic Idea
Step 1: Add the script to the Script Label panel
To add a script to a form field, select the form field in InDesign, open the Script Label panel (Window > Utilities > Script Label), and type or paste the script there. To specify which type of script you want, add a comment-line before and after the script, as follows:
// FormMaker-Format Your format script goes here... // FormMaker-End
or
// FormMaker-Calculate Your calculation script for the selected field goes here // FormMaker-End
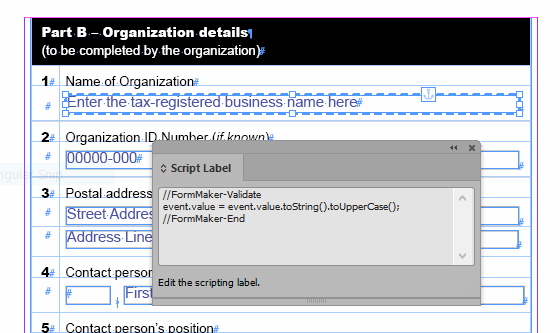
and so on. You can add one or more scripts to each form field in InDesign. (Note that each form field in a document has its own individual script label, so it is important to select the field to which you want to attach the script before typing or pasting information into the Script Label panel.) Here’s a screenshot of an example validation script that has been added to a form field in InDesign. Note that the field is selected, and the script has been pasted into the Script Label panel:  To summarize: The first comment line must begin with 2 forward slashes as shown above (this is the Javascript syntax for a comment), followed by the word FormMaker and a hyphen, and then followed by the type of script to add. The last comment line (//FormMaker-End) is always the same for all scripts. So, it’s just a question of adding a comment before and after each script. You can include multiple scripts for each form field (mouseup, calculate, etc. etc.) so long as each script lies between two comment lines as shown above. The complete list of keywords that can be used in the first comment line is as follows. Choose one of the following for each script:
To summarize: The first comment line must begin with 2 forward slashes as shown above (this is the Javascript syntax for a comment), followed by the word FormMaker and a hyphen, and then followed by the type of script to add. The last comment line (//FormMaker-End) is always the same for all scripts. So, it’s just a question of adding a comment before and after each script. You can include multiple scripts for each form field (mouseup, calculate, etc. etc.) so long as each script lies between two comment lines as shown above. The complete list of keywords that can be used in the first comment line is as follows. Choose one of the following for each script:
- Calculate
- Validate
- Format
- MouseUp
- MouseDown
- MouseEnter
- MouseExit
- OnFocus
- OnBlur
- Keystroke
To add a document script to the PDF you must use FormMaker Assistant. Document scripts cannot be added by using the Script Label panel technique described above. Of course, while FormMaker makes it simple to attach scripts to the necessary form fields, it is not always so easy to know how to write the script in the first place! Also, sometimes, to get a single effect, two or more scripts must be written. For instance, to make a form field accept digits only, both a keystroke script and a validation script are necessary. The keystroke script prevents non-numbers from being entered, while the validation script makes sure that in fact nothing but numbers were entered (for instance, that the user did not paste non-numeric characters into the field). Luckily, for most of the standard stuff, FormMaker Assistant will write the script/s for you, so you can create complex interactive forms in InDesign without writing a single line of code. More on that below.
Step 2: Run FormMaker, export the interactive PDF, and run FormMaker in Acrobat as well
Once you have finished attaching scripts to your form fields in InDesign by typing or pasting the required scripts into the Script Label panel of each form field, run FormMaker in InDesign by double clicking on the script in InDesign’s Scripts panel. If all is well, you will see a message saying that the information has been successfully embedded in the document. Next, create the interactive PDF from your document by exporting it as an interactive PDF. Open the document in Acrobat. In Acrobat, you should find a new command at the bottom of the Edit menu called FormMaker. (If you do not see this command, FormMaker has not been properly installed. Refer to the installation guide for help.)  Run this command and all FormMaker information attaches to the appropriate fields: The correct font, color, alignment, scripts, and more, are applied to each field. Save your PDF form at this point, and you’re done! Anyone opening the PDF on any desktop computer with the free Adobe Reader will now be able to use the fully formatted and scripted form! (Be aware that for reliable results, the user must open the PDF on a desktop computer using free Adobe Reader software. Opening the PDF in a browser, or on a tablet, or with non-Adobe software might lead to unexpected or incomplete results. There are many different PDF-reader applications out there, and not all of them support all PDF features. Moreover, on a tablet, at the time of writing, not even Adobe’s own reader supports all features that can be added with FormMaker. So again, for consistent, predictable results, the user must be told to open the PDF on a desktop computer with Adobe’s own free PDF reader software.) TIP: To reduce the PDF file size, before distributing the PDF run the “Purge FormMaker Data” command (it’s the last entry in the screenshot above). This removes the extra data that FormMaker uses initially. Doing so will not affect the PDF in any way. It just deletes FormMaker‘s unused and now redundant metadata.
Run this command and all FormMaker information attaches to the appropriate fields: The correct font, color, alignment, scripts, and more, are applied to each field. Save your PDF form at this point, and you’re done! Anyone opening the PDF on any desktop computer with the free Adobe Reader will now be able to use the fully formatted and scripted form! (Be aware that for reliable results, the user must open the PDF on a desktop computer using free Adobe Reader software. Opening the PDF in a browser, or on a tablet, or with non-Adobe software might lead to unexpected or incomplete results. There are many different PDF-reader applications out there, and not all of them support all PDF features. Moreover, on a tablet, at the time of writing, not even Adobe’s own reader supports all features that can be added with FormMaker. So again, for consistent, predictable results, the user must be told to open the PDF on a desktop computer with Adobe’s own free PDF reader software.) TIP: To reduce the PDF file size, before distributing the PDF run the “Purge FormMaker Data” command (it’s the last entry in the screenshot above). This removes the extra data that FormMaker uses initially. Doing so will not affect the PDF in any way. It just deletes FormMaker‘s unused and now redundant metadata.
3. Setting the Calculation Order
Calculation scripts need a bit of care! Remember that the way Acrobat works is that when the value of any field changes all the calculation scripts in the PDF are run, one by one. Clearly, the order in which the calculations are run is vitally important! For instance, if you have 10 “subtotal” fields and 1 “total” field in a PDF form, the values of the subtotal fields must be calculated before the total field is calculated, otherwise the total could be wrong! In Acrobat, a special “Calculation Order” panel allows the user to arrange the fields in the correct order for proper calculation of form values. Luckily, with FormMaker maker it is just as easy to set the calculation order of fields directly in InDesign, although the method is different than Acrobat. With FormMaker, a number at the end of the name of a form field (which is set in InDesign’s Buttons and Forms panel) decides the calculation order for the field. The higher the number, the later the field is calculated. For instance, if one field is called “Text Field 3” and another is called “Text Field 10”, and both have calculation scripts attached to them, the calculation script attached to Text Field 3 will be run before that of Text Field 10. Note that the numbers do not need to be consecutive. They are simply sorted in ascending order, with the smaller numbers being calculated first, and the larger numbers later. Tip: When adding numbers to the end of field names in InDesign, consider using multiples of 10 initially (e.g., Field 10, Field 20, Field 30, and so on). That way, if you ever need to insert an extra field to be calculated after Field 10 but before Field 20, you can add 15 to the end of its name. This will avoid having to renumber all other fields whenever you insert a new one.
4. FormMaker Assistant
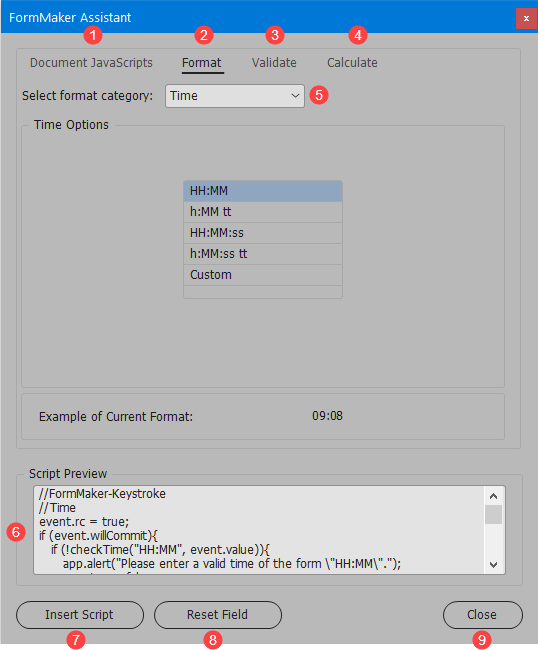
FormMaker comes with a utility script called FormMaker Assistant. FormMaker Assistant basically emulates Acrobat’s complex Properties dialog window. With FormMaker Assistant you can add loads of scripts to your form fields without writing a line of code! For instance, you can make a text field behave like a date field, or a number field, or a price field. You can limit the user’s input to a certain range of numbers. And you can easily add and multiply the values of various fields in the document, as well as calculate the average or minimum or maximum value – all without writing a single line of Javascript! You can do all of this without using FormMaker Assistant as well, by copying Javascripts into the Script Label panel, as described in the previous sections. But with FormMaker Assistant the Javascripts are automatically written and pasted into the Script Label panel for you. However, if you want to add a document-level Javascript to your PDF, you must use FormMaker Assistant. Document-level scripts are run automatically when the PDF is opened in Adobe Reader. They cannot be added in InDesign without using FormMaker Assistant. FormMaker Assistant has been designed to look like the familiar Properties panel in Acrobat. So if you know how to use the Properties panel in Acrobat to set the formatting of form fields, and add validation and calculations scripts, FormMaker Assistant should look very familiar.  (1–4) Click on the appropriate tab to add the appropriate Javascript to the selected form field. The available tabs are: (1) Document JavaScripts for adding document-level JavaScripts to the PDF document (these are run as soon as the user opens the PDF in Adobe Reader). (2) Format: Format scripts are useful for defining what sort of input is allowed in a given form field. (3) Validate: Here you can set a range for the allowed input. This is only relevant if the field has been formatted as a number field. (4) Calculate: Provides calculation options for form fields. (5) Under the Format tab, select from this dropdown what the format of the field should be. Available options are: Number, Percent, Date, Time and Special. Depending on the type selected, more options will be displayed. (6) Script Preview window: As you select various choices and options, this window will show the script that FormMaker Assistant has created to apply those options. (7) When you have chosen the necessary options, click the Insert Script button to append the script that FormMaker Assistant has created (and which is previewed in the Script Preview window) to the Script Label of the form field currently selected in InDesign. This button appends the script appropriate to the selected tab only. For example, if the Format tab is open in FormMaker Assistant, clicking this button will insert only the script necessary for the selected formatting options. If you wish to insert also validation and calculation scripts, open each of those tabs in turn and, with the same form field selected in InDesign, click on Insert Script once for each tab. Important Note: FormMaker Assistant writes Javascripts based on the options you have selected. When you click on Insert Script it copies the script it has written to the Script Label panel. It will not let you copy the identical script twice to the same Script Label. On the other hand, it will let you insert mutually contradictory scripts! For instance, if you have set a field to be a number field, and click Insert Script, and then set that same field to be a date field, and click on Insert Script, both scripts will now appear in the Script Label panel for the select form field! It is up to you to make sure that any scripts in the Script Label panel work together in a way that makes sense! (8) The Reset Field button will delete all scripts in the Script Label panel for the selected form field. Note: All scripts are deleted, both those created with FormMaker Assistant and those added manually. (9) The Close button closes FormMaker Assistant. FormMaker Assistant is a modeless dialog, meaning that you can continue working on your form in InDesign while it is open. However, if you have added new form fields while it was open, the new field names will not appear under the Calculate tab (for those wishing to add calculations to their forms). To make sure that you can see all fields under the Calculation tab, close and reopen FormMaker Assistant. Important Note: FormMaker Assistant is a one-way tool only. This means that you can use it to put together Acroscripts and insert them into the Script Label panel, but not the other way round. So FormMaker Assistant will not reflect the options (scripts) that have been applied to a particular form field in InDesign. This means that if you select a form field in InDesign and run FormMaker Assistant, it will not show which options have been applied to the selected field. So if you have forgotten what options you have applied to a particular form field, either try to figure it out by examining the scripts in its Script Label panel, or check it out in Acrobat, or, if you are unable to figure it out, click on the Reset Field button, select the desired options in FormMaker Asssitant again, and insert the scripts again as needed. Questions, comments, or suggestions? Contact us or leave a message below! Enjoy FormMaker!
(1–4) Click on the appropriate tab to add the appropriate Javascript to the selected form field. The available tabs are: (1) Document JavaScripts for adding document-level JavaScripts to the PDF document (these are run as soon as the user opens the PDF in Adobe Reader). (2) Format: Format scripts are useful for defining what sort of input is allowed in a given form field. (3) Validate: Here you can set a range for the allowed input. This is only relevant if the field has been formatted as a number field. (4) Calculate: Provides calculation options for form fields. (5) Under the Format tab, select from this dropdown what the format of the field should be. Available options are: Number, Percent, Date, Time and Special. Depending on the type selected, more options will be displayed. (6) Script Preview window: As you select various choices and options, this window will show the script that FormMaker Assistant has created to apply those options. (7) When you have chosen the necessary options, click the Insert Script button to append the script that FormMaker Assistant has created (and which is previewed in the Script Preview window) to the Script Label of the form field currently selected in InDesign. This button appends the script appropriate to the selected tab only. For example, if the Format tab is open in FormMaker Assistant, clicking this button will insert only the script necessary for the selected formatting options. If you wish to insert also validation and calculation scripts, open each of those tabs in turn and, with the same form field selected in InDesign, click on Insert Script once for each tab. Important Note: FormMaker Assistant writes Javascripts based on the options you have selected. When you click on Insert Script it copies the script it has written to the Script Label panel. It will not let you copy the identical script twice to the same Script Label. On the other hand, it will let you insert mutually contradictory scripts! For instance, if you have set a field to be a number field, and click Insert Script, and then set that same field to be a date field, and click on Insert Script, both scripts will now appear in the Script Label panel for the select form field! It is up to you to make sure that any scripts in the Script Label panel work together in a way that makes sense! (8) The Reset Field button will delete all scripts in the Script Label panel for the selected form field. Note: All scripts are deleted, both those created with FormMaker Assistant and those added manually. (9) The Close button closes FormMaker Assistant. FormMaker Assistant is a modeless dialog, meaning that you can continue working on your form in InDesign while it is open. However, if you have added new form fields while it was open, the new field names will not appear under the Calculate tab (for those wishing to add calculations to their forms). To make sure that you can see all fields under the Calculation tab, close and reopen FormMaker Assistant. Important Note: FormMaker Assistant is a one-way tool only. This means that you can use it to put together Acroscripts and insert them into the Script Label panel, but not the other way round. So FormMaker Assistant will not reflect the options (scripts) that have been applied to a particular form field in InDesign. This means that if you select a form field in InDesign and run FormMaker Assistant, it will not show which options have been applied to the selected field. So if you have forgotten what options you have applied to a particular form field, either try to figure it out by examining the scripts in its Script Label panel, or check it out in Acrobat, or, if you are unable to figure it out, click on the Reset Field button, select the desired options in FormMaker Asssitant again, and insert the scripts again as needed. Questions, comments, or suggestions? Contact us or leave a message below! Enjoy FormMaker!
