Dropword III: התוסף המקצועי להוספת חלון למילה הראשונה באינדיזיין
הסקריפט Dropword III הוא גרסה חדשה ומשוכללת לסקריפט הפופולרי Dropword שנועד לתת מענה למעמדי ספרים באינדיזיין שמחפשים את הדרך הנוחה והיעילה ליצירת חלון מתחת למילה הראשונה בפסקאות של טקסט רץ במסמכים ארוכים.

Dropword III משתמש בשיטה ייחודית ליצירת החלון שפותחה במיוחד עבור תוסף זה, שיטה שפותרת את רובן ככולן של הבעיות בשתי השיטות הנפוצות האחרות ליצירת חלון באינדיזיין.
זה העיקר, אבל זה לא הכול! בנוסף לשיטת יצירת חלון שסוף־סוף באמת עובדת, התוסף מגיע עם מלא פיצ’רים חיוניים לכל מעמד רציני:
-
- אפשרות לקבוע את רוחב ההזחה של השורה השנייה (שורת ה”חלון”) לפי מספר המילים בשורה הראשונה של הפסקה!
- אפשרות להוסיף סגנון תו למילת הפתיח של הפסקה!
- אפשרות חשובה מאוד: המשתמש יכול להגדיר שבפסקה בעלת שתים או שלש שורות (וכמובן בעלת שורה אחת) בלבד לא יהיה חלון, כנהוג אצל מעמדים מומחים!
- אפשרות הפעלת הסקריפט על כל המסמך, על הטקסט הנבחר בלבד, או על כל הכתבה הנוכחית.
- אפשרות ביטול פעולת הסקריפט ב-undo אחד!
- ותכונה ייחודית וחזקה במיוחד: הפעלה לפי סגנונות פסקה! זה אומר שאפשר להגדיר הגדרות שונות למילת הפתיח בכל סגנון פסקה (לדוגמה, שסגנון X ישתמש בסגנון תו A עבור מילת הפתיח, בעוד שסגנון Y ישתמש בסגנון התו B; וכך גם כל שאר ההגדרות).
- כל ההגדרות של הסקריפט נשמרים ביחד עם המסמך המקורי, כך שאין צורך להגדיר את כולם כל פעם שפותחים את המסמך!
“סקריפט מדהים שעוד לא היה כמוהו! כבר שנים שאני מסתבכת עם הנושא של חלון באינדזיין. ניסיתי המון שיטות ובכל אחת היה חסרון אחר. לאחרונה הפסקתי לעמד עימוד תורני קלאסי רק בגלל זה, הסקריפט החדש הוא בשורה של ממש!”
חותם — סטודיו לעיצוב ועימוד ספרי קודש
מדריך קצר למשתמש
את ממשק הסקריפט אפשר להציג בגירסה אנגלית ובגירסה עברית. ברירת המחדל היא אנגלית. כדי להציג את הממשק בעברית, יש להוסיף את האותיות Heb (שימו לב לאיית את זה בדיוק כך, עם H גדולה והשאר אותיות קטנות) לשם הקובץ, לפני הנקודה האחרונה, לדוגמה: DropwordIIIHeb.jsxbin. הוספת המילה Heb תגרום לממשק להופיע בעברית בפעם הבאה שנפעיל את הסקריפט.

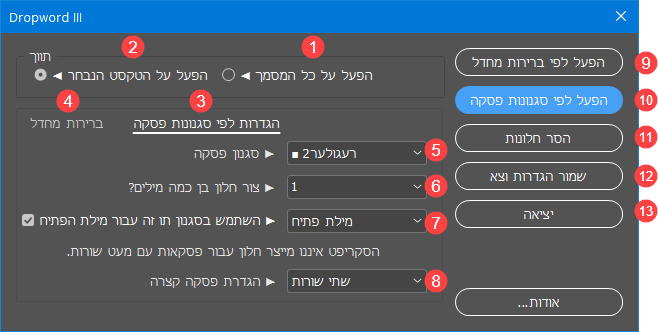
הסבר כל האופציות בחלונית הסקריפט
(המספרים למטה מתייחסים למספרים בעיגולים האדומים בצילום המסך למעלה)
1. אם נרצה שהסקריפט יפעל על כל המסמך, יש לבחור אופציה זו.
2. אם נרצה לעבוד רק על הטקסט הנבחר בעת הרצת הסקריפט, יש לבחור אופציה זו.
3. ו־4. אפשר להפעיל את הסקריפט שיעבוד לפי הגדרות ייחודיות עבור כל סגנון פסקה (אופציה 3) או באופן גורף (אופציה 4), עם אותן ההגדרות, על כל הטקסט הנבחר (או על כל המסמך). על־ידי לחיצה על התווית המתאימה פה, ייפתחו ההגדרות המתאימות לכל סוג פעולה. ההגדרות בשתי המקרים זהות לחלוטין, למעט אופציה 5 (תפריט סגנונות הפסקה) שאינו מופיע תחת תוית 4 (הפעלה לפי ברירות מחדל).
5. תפריט סגנונות הפסקה. מיועד כשמפעילים את התוסף “לפי סגנונות פסקה”. כאן נבחר את סגנון הפסקה שאת הגדרות החלון שלו נרצה לשנות. כשבוחרים כאן סגנון פסקה, שאר ההגדרות בחלון משתנים בהתאם.
הערה: שימו לב שבתוך התפריט אפשר לראות לפעמים ריבוע ו/או סימן V ליד שמם של סגנונות פסקה מסויימים. משמעות ריבוע זה הוא בתור אינדיקציה ויזואלית שמוגדר לסגנון זה חלון. אם נגדיר “לדלג” או “להסיר חלונות” מהסגנון בתפריט 6, הריבוע ייעלם.
6. בתפריט זה נקבע את גודל הההזחה בשורה השנייה לפי מספר המילים בשורה הראשונה. לדוגמה, אם בוחרים 2 הסקריפט יוסיף הזחה שתקביל לשתי המילים הראשונות בשורה הראשונה של הפסקה. כשמפעילים את הסקריפט לפי סגנונות פסקה, אפשר לבחור מספר מילים שונה עבור כל סגנון (למשל, ייתכן שבחלק מהסגנונות נרצה חלון ברוחב שתי מילים, כאשר בסגנונות פסקה אחרות נרצה להגדיר רוחב של מילה אחת בלבד). כשמפעילים את הסקריפט “לפי ברירות מחדל” מה שנבחר בתפריט זה יתייחס לכל הפסקאות הנבחרות באופן גורף.
כמו־כן, אפשר כאן להגדיר שהסקריפט ידלג על סגנון פסקה מסויים (זאת אומרת, לא יתייחס אליו כלל), או שהסקריפט יסיר מכל הטקסט עם סגנון זה את מילת הפתיח. הערה: הסקריפט יסיר רק את החלון, אך לא את סגנון התו המיוחד שקבענו עבור מילות פתיח. כדי להסיר את סגנון התו, יש להפעיל את האופציות המתאימות באינדיזיין עצמה.
7. אם נרצה שהסקריפט יחיל סגנון תו מיוחד על מילת (או מילות) הפתיח, נגדיר זאת כאן. חוץ מהנוחות, אין ייתרון בשימוש באופציה זו לעומת האופציות המובנות באינדיזיין להחלת סגנון תו על מילה מסויימת (לדוגמה על־ידי חפש/החלף, או סגנונות מקוננים, וכולי).
8. מקובל אצל מעמדים מומחים שבפסקה בעלת מספר שורות מועטת אין מחילים חלון. בתפריט זה אפשר להגדיר בכמה שורות בדיוק מדובר (1, 2, או 3). לדוגמה, אם נבחר 3 זה אומר שרק במקרה ויש לפסקה מסוימת 4 שורות ומעלה יש ליצור חלון. גם כאן, כשמפעילים את הסקריפט לפי סגנונות פסקה, אפשר לבחור מספר שונה עבור כל סגנון פסקה. לעומת זאת, כשמפעילים את הסקריפט “לפי ברירות מחדל” מה שנבחר בתפריט זה יתייחס לכל הפסקאות הנבחרות באופן גורף.
טיפ חשוב: אם נרשה לסקריפט לייצר חלון בפסקה בת 2 שורות, הסקריפט פועל באופן קצת שונה בפסקאות אלו, במקרה שהגדרנו שהשורה האחרונה (ובפסקה כזאת, הרי שמדובר בשורה השנייה) תמורכז (מה שנקרא באינדיזיין “justify center”). במקרה זה, אם השורה האחרונה (השורה השנייה) מגיעה עד למתחת לחלון שיווצר, הסקריפט מיישר את השורה האחרונה לימין ורק אז מוסיפה את החלון. אבל אם השורה האחרונה איננה מגיעה עד איזור החלון, הסקריפט לא יוסיף חלון כלל לפסקה זו (כי אין בה צורך במקרה זה). כמובן שאם הטקסט משתנה, הסקריפט יידע להחזיר את היישור של השורה האחרונה למרכז אם כך מוגדר בסגנון הפסקה של הפסקה. נשמע מסורבל, אבל התוצאות היפות מדברות בעד עצמן!
9. לחיצה על כפתור זה תפעיל את הסקריפט לפי הגדרות ברירת המחדל שקבענו.
10. לחיצה על כפתור זה תפעיל את הסקריפט לפי ההגדרות הפרטניות שהגדרנו עבור כל סגנון פסקה.
11. לחיצה על כפתור זה תסיר את החלונות מכל הטקסט הנבחר או מכל המסמך, בהתאמה לבחירתנו באופציות 1 ו־2. הערה: הסקריפט יסיר רק את החלון, אך לא את סגנון התו המיוחד שקבענו עבור מילות פתיח. כדי להסיר את סגנון התו, יש להפעיל את האופציות המתאימות באינדיזיין עצמה.
12. לחיצה על כפתור זה תשמור את כל ההגדרות שבחרנו ויצא מהסקריפט, אך לא יריץ את הסקריפט על הטקסט הנבחר.
13. כפתור יציאה מהסקריפט ללא שמירת ההגדרות.
טיפ לסוגריים: כדי שנוסחת הגרעפ להקטנת סוגריים תעבוד גם במקרה שתוכן הסוגריים עובר מהשורה הראשונה לשנייה (שאז הגרעפ הרגיל לא עובד כי הוא נעצר כשהוא מגיע לשבירת השורה והטאב) יש להשתמש בנוסחאות אלו (הראשונה עבור סוגריים עגולות והשנייה עבור מרובעות):
\([^\)]+?\) \[[^\]]+?\]
מה לא טוב בסקריפטים הישנים (כולל Dropword II)?
למה עוד סקריפט? הרי ישנם כמה וכמה שעושים את אותו הדבר, חלקם בתשלום, וחלקם אף בחינם!
התשובה: כל הסקריפטים הקיימים עובדים באחת מ-2 שיטות: (1) יצירת חלון מתחת למילה הראשונה על־ידי השחלת אובייקט מעוגן בשורה הראשונה של הטקסט, או (2) יצירת חלון מתחת לשורה הראשונה על־ידי השימוש בפונקציה המובנית באינדיזיין ליצירת אותיות מוגדלות (drop caps).
אבל כל מעמד שהתנסה באחד מהשיטות האלו מהר מאוד מתפקח! לשניהם מגרעות גדולות שהופכות עבודת עימוד נעימה לסיוט! אפשר לכתוב מאמר שלם בנושא זה, אך אסתפק בהזכרת עיקרי הבעיות בכל אחת.
(1) המגרעות של שיטת האובייקט המעוגן
הבעיה הרצינית ביותר כאן זו האטיות! השיטה הזו מכבידה מאוד על אינדיזיין. בקבצים גדולים, ואפילו לא כל־כך גדולים, התוכנה נתקעת. אובייקט מעוגן קטן עם דחיית טקסט בתחילת כל פסקה תוקע את אינדיזיין עד־כדי אי־יכולת לעבוד על הקובץ. אין פתרון לבעיה הזאת, ולכן רוב המעמדים כמדומני עברו לשיטת עבודה המבוססת על פונקציית ה־drop caps (ואמנם גרסה 2 של הסקריפט הנוכחי עבד בשיטה זו).
אך למעשה ישנה בעיה אחרת בשיטת האובייקט המעוגן: באג באינדיזיין גורם לאובייקט מעוגן מעין זה לבטל את האפשרות ליישור אנכי של הטקסט בתיבות. הרבה מעמדים רוצים שהשורה האחרונה תתאים בדיוק עם השוליים התחתונות של תיבת הטקסט ומשתמשים ביישור אנכי כדי להשיג תוצאה זו, אך ברגע שמוסיפים אפילו אובייקט מעוגן אחד ליצירת חלון היישור האנכי של התיבה מפסיקה לעבוד.
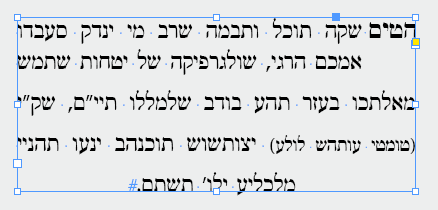
הנה אילוסטרציה. לפני הוספת אובייקט מעוגן, הכל מיושר אנכית כמו שצריך להיות:

ברגע שמוסיפים את האובייקט המעוגן לצורך הזחת הטקסט בשורה הראשונה, היישור משתבש עקב באג באינדיזיין (האובייקט מודגש באדום):

לסיכום:
- אטיות עד־כדי קריסת התוכנה
- באג שהורס את היישור האנכי של התיבה.
(2) המגרעות של שיטת ה־drop caps (אותיות מוגדלות)
לכאורה מה יכול להיות לא טוב בשיטה המבוססת על פונקציה מובנית באינדיזיין? כל שעל הסקריפט לעשות זה לשנות את מספר האותיות המוגדלות בתחילת כל פסקה כדי להתאים אותו לאורך המילה הראשונה ולתת לאינדיזיין לעשות את השאר. כך גם אני חשבתי כשכתבתי את Dropword II. אך המציאות מוכיחה אחרת. המגרעות של שיטה זו פחות גסות משל השיטה הקודמת, אך בסופו של דבר תגרומנה למעמד העדין לחרוק את שיניו מייאוש.
קודם כל, בשיטה זו יש להחיל סגנון תו מיוחד שיקטין את המילה הראשונה שאינדיזיין הגדילה וגם יקפיץ אותה למעלה שתשב על השורה הראשונה בפסקה. קצת מעצבן לעבוד ככה. אבל מה שיותר גרוע זה מצב שרוצים חלון בן שתי מילים כאשר למילה הראשונה פירמוט שונה מהמילה השנייה. זה קורה הרבה בפסקאות ממוספרות שבהם המילה הראשונה היא מספר הסעיף (שאמור להיות קטן ולא מודגש) והמילה השנייה בלבד היא בעצם מילת הפתיח המודגשת וקצת מוגדלת. מסורבל להגיד לאינדיזיין לפרמט בצורה כזו כשמשתמשים בשיטת ה־drop cap. הנה דוגמה:

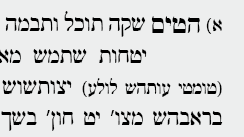
בעיה נוספת בשיטה זו היא בעיית הרווח שאחרי מילת הפתיח. באג מעצבן באינדיזיין גורם לרווח אחרי מילת הפתיח להיות אחיד בכל הפסקאות ולא מתאים לשאר הרווחים בשורה:

שוב, קשה מאוד להתגבר על זה, וכשמנסים למשל להוסיף עוד רווח (רווח כפול, כמו בתמונה למטה) נתקעים בעוד באג מוזר באינדיזיין: הטקסט פשוט מרחף לו, במקרה זה, מחוץ לתיבת הטקסט!

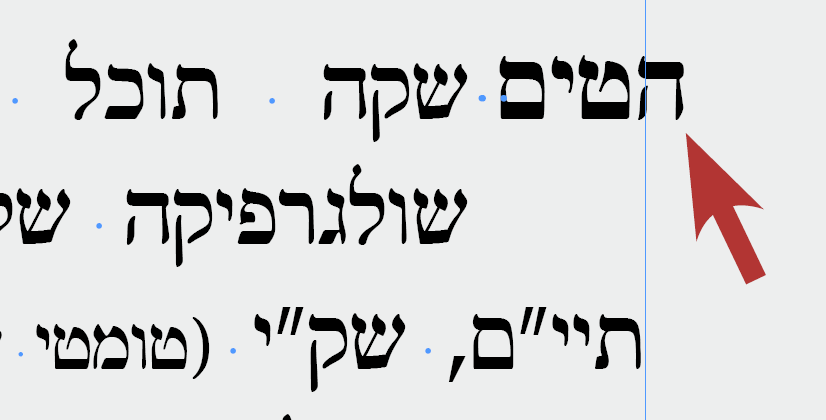
ולבסוף, גם השיטה זו הורסת את היישור האנכי של התיבה. בשימוש בפונקציית ה-drop cap, שתי השורות הראשונות של הפסקה לעולם תצמדנה זו לזו גם כאשר שאר השורות מרווחות יותר בגלל היישור האנכי, מה שגורם למראה די מכוער של העמוד:

לסיכום
- סרבול העבודה בשיטה זו
- רווח אחרי מילת הפתיח שאינו תואם את שאר השורה
- ושוב באג שמקלקל את מראה העמוד אם משתמשים ביישור אנכי.
אז מה הפתרון?
השיטה המתקדמת שפותרת את כל הבעיות: שיטת ה”רווח הגמיש”!
להתגבר על כל הבעיות הנזכרות לעיל, הגעתי למסקנה שחייבים למצוא שיטה אחרת שתתגבר על כולן. ולמרות שהסקריפט שכבר כתבתי (Dropword II) נמכר בצורה יפה וקיבל מחמאות אדיבות מהמשתמשים, החלטתי שיש צורך בסקריפט חדשני שיפתור אחת ולתמיד את הבעיה הפרימיטיבית הזאת!
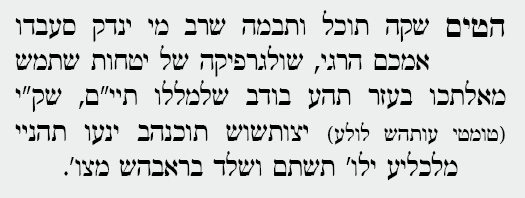
ככה זה אמור להיות!

מדובר בשיטה שאני קורא לה שיטת ה”רווח הגמיש”. הרעיון פשוט: הוספת שבירת שורה ידנית בסוף השורה הראשונה של הפסקה (לא שבירת פסקה, כי זה גורם לכל מיני בעיות, אלא שבירת שורה בלבד), ואחריה, בתחילת השורה השנייה, הוספת טאב (tab), כאשר הסקריפט ירחיב או יצמצם את הטאב כדי שהוא יתאים בדיוק למילה שמעליה בשורה הראשונה! פה רואים את התווים הנסתרים והטאב הגמיש!

אם הטקסט משתנה, כל שיש לעשות זה להפעיל את הסקריפט מחדש על אותה פסקה, והוא מעדכן לבד את הפרמטרים כדי שיתאימו לשינויים שחלו.
וכך נולד הסקריפט Dropword III.
שיטה חדשה זו פותרת את כל הבעיות שהוזכרו לעיל:
- היא לא מכבידה כלל על אינדיזיין.
- היא לא מפריעה לפונקציה של יישור אנכי של התיבה.
- היא שיטה מאוד נוחה כי גם אם נרצה לתת הדגשה למילה הראשונה, אין צורך ליצור סגנון תו מוזר שמקטין את הטקסט ומקפיצו אל על! אפשר פשוט ליצור סגנון תו רגיל ונורמלי להדגיש את המילה הראשונה.
- היא מאפשרת בקלות ליצור סגנונות שונים למילת הפתיח הראשונה והשנייה.
- היא לא גורמת לבעיות בגודל הרווח שבא אחרי מילת הפתיח.
- בקיצור: מבחינת אינדיזיין מדובר בטקסט רגיל לכל דבר, ועם זה, בכל זאת, אינדיזיין יודעת להסתדר!
רכישה מקוונת ״אונליין״ והורדה מיידית של הסקריפט
כדי לבצע רכישה של הסקריפט ב-$89 + מע״מ בלבד (340 ש”ח כולל מע”מ, התשלום בהעברה בנקאית בלבד), הקליקו על הכפתור “Buy Now”. אחרי ביצוע הרכישה בפייפל תקבלו מייד מספר סיראלי ולינק להורדת הסקריפט.
״סקריפט מדהים שעוד לא היה כמוהו! ... בשורה של ממש!״
קנה עכשיו
Dropword III: $89.00
המחיר בשקלים הוא 390 ש”ח כולל מע”מ, אך תשלום בשקלים יתאפשר רק ע”י בחירת האופציה “Bank Transfer” (העברה בנקאית) בעמוד הצ’קאאוט, והרשיון יישלח לאחר ביצוע ההעברה.
ניתנות הנחות לרוכשים 5 רשיונות ומעלה.
דרישות מערכת
הסקריפט עובד עם אינדיזיין CS5 ומעלה.
הסקריפט עובד עם ווינדוס ועם מקינטוש.
